Building a website is a crucial investment. Whether it increases brand awareness, enables transactions or provides a place for customers to interact with the business, websites are the digital embodiment of a business. So, whether you’re a business that needs a website or an agency that builds them, finding the right partnerships is vital. Fortunately, using a website RFP makes connecting buyers with agencies easier.
In this post, you’ll learn everything you need to know about website RFPs — both how to issue them as well as how to respond to them. To begin, we’ll explain some basics like what a website RFP is and the benefits of using one. Then, we’ll explore each side of the process with a step-by-step guide to the website RFP. To conclude, we’ll share helpful website RFP samples, examples and templates. From basics to real-life examples, this blog has everything you need whether you need a website or want to create one for a new client.
Website RFP basics
What is a website RFP?
A website request for proposal (RFP) is a questionnaire document that enables a business to compare website service providers side by side. In addition to asking detailed questions, the RFP provides vendors with the necessary background, scope and technical information.
The RFP process makes it easier for organizations to make a data-based decision. Conversely, for the firms and agencies that provide website services, RFPs represent an opportunity to win new business.
Benefits of the RFP process
When an organization needs help to build, improve or alter their website, there are a lot of things to consider. Buyers and vendors alike must account for dozens of factors. For example, not only must the new website address design and technical needs, but it must also meet the specifications of the marketing, sales and IT teams. Luckily, the RFP process brings organization to chaos and delivers value.
Encourage competitive pricing
Building a website represents a significant investment. Consequently, it’s important to ensure you partner with the right company while keeping costs as low as possible. By nature, a website RFP is competitive, which encourages each potential vendor to present their best offer. Even if you have an existing relationship with an IT service provider, it’s a good idea to run an RFP for high-stakes, high-value projects.
Explore the vendor’s experience
There are hundreds of ways to approach a website build. Likely, each responding vendor will present a different vision. If all of the options meet your needs, how do you decide which to choose? Using a website RFP gives you the chance to ask important experience and customer success questions that may end up being pivotal to your decision. In addition, it’s always important to ask for (and check) references to gain first-hand insight on previous projects.
Ensure a fair and unbiased process
Competition for your organization’s business will likely be fierce. So, it’s important to create a vendor selection process that uses data to ensure objectivity. Issuing a website RFP allows you to gather consistent data from all agencies and avoid any unfair comparisons. In addition, depending on your industry, you may be subject to regulations regarding vendor selection. Fortunately, the RFP process can provide clear proof of compliance if needed.
For more detail about the RFP process, download the ebook: The RFP process guide.

Types of website RFPs
From initial design to ongoing maintenance, there’s a website RFP for every need.
Some of the most common are:
- Web development RFP
- RFP for web design
- Website redesign RFP
- RFP for web portal development
- Customized web application RFP
- Website support and maintenance RFP
How to issue and manage a website RFP
Issuing a website RFP doesn’t have to be overly complicated. Essentially, the RFP process really only has three steps — creation, administration and evaluation. From beginning to end, just follow these steps to create your own website RFP.
1. Creation
Identify needs and write the RFP
The RFP creation process starts with your stakeholders. Typically, a website RFP should have input from marketing, sales, business development or operations and IT. Gather these stakeholders together to discuss the project and determine the scope.
Start with these questions provided by the Sayenko Design agency:
- How does your business currently benefit from your website?
- What could be improved?
- What is on the wishlist from different parts of your company (marketing, sales, customer service, etc.)?
- How does your company make money online?
- What is a realistic timeframe for your team?
- What is the available project budget?
Not only will these questions help you define your project scope and build a clear RFP, but they will also establish your scoring criteria and priorities. With these elements in mind, you can use a weighted scoring approach to ensure your final selection is the best choice.
Gather inspiration and conduct research
As you talk with your stakeholders, ask them to provide specific examples of the website functionality and design they’re interested in. Remember to make note of any integrations, security and accessibility measures you’ll need. Finally, it’s always a good idea to examine and critique your competitor’s site as well.
Create your RFP timeline
Next, you need to create your RFP timeline. Make a list of important deadlines in the RFP process.
RFP timeline milestones:
- Date the RFP is issued
- Follow-up questions from vendors must be submitted
- Responses to vendor questions
- Proposal submission deadline
- Period for proposal evaluation
- Short list announced*
- RFP presentations and demo*
- Final agency selection
* Optional steps if a winner isn’t clear based on initial proposal evaluation.
Draft your RFP
Now, it’s time to bring your stakeholder input, requirements and timeline together to create your website RFP. Chances are you have a lot of questions, so you may find it helpful to start with an RFP outline. Along with your RFP questions, your RFP outline should include:
- Information about the company and project background
- Your goals for the engagement with the agency
- Description of your goals and objectives
- The RFP timeline
- Your minimum qualifications, submission and evaluation requirements
- Any required legal terms and conditions
Be certain to create a complete and thoughtful RFP. Many agencies are flooded with RFPs every day, so it’s important to make sure yours is worth responding to. The post from the Sayenko Design agency puts it like this:
“If your specifications aren’t clear, or the project isn’t properly described, the lack of communication could leave you with a varying set of proposals that are difficult to compare. Worse still, you may miss out on responses entirely if the RFP doesn’t seem like it presents a feasible project.”
An RFP template may help to save time as you create your RFP. However, it’s important to remember to read your template thoroughly and customize to ensure it meets your needs.
Sections to include in your RFP
- Project overview – What web services do you need?
- Company background – What does your business do, and what makes your organization unique?
- Project goals – What do you want to accomplish with your website project?
- Website scope – What features or elements are must-have items? Are there items that are just nice to have? Is there anything that is out of scope?
- Budget – What is your budget for the project?
- RFP timeline – When is your proposal deadline?
- Submission requirements – How should proposals be delivered, and how long should they be?
- Evaluation criteria – What parts of the project are the highest priority?
- RFP questions – What information and data will help you make your decision?
Common website RFP questions
RFPs are all about questions and answers. A website RFP has questions that address general information, technical requirements, data security, customer success and IT requirements.
- What is your project management approach?
- How often will you provide status updates?
- What is the timeline for completion of the website?
- How often do you complete projects at or under budget?
- What is your review and testing process?
- Can we talk with a customer who engaged your agency for a similar web project?
- What kinds of clients do you work best with?
- Do you provide training to your customers?
- How will you ensure our success or provide support after the build?
2. Administration
Narrow your agency selection and issue the RFP
The second step of the RFP process begins with supplier selection. Because there are literally hundreds of agencies that could meet your needs, it’s important to narrow the field. If possible, keep the number of vendors around six or less. Ultimately, this will make your scoring and selection process faster and easier.
Once you’ve determined which agencies you want to include, it’s time to send out the RFP. If you use RFP software, including agencies is quick and easy — simply invite them to respond to your eRFP. On the other hand, you may use email or an RFP database to issue or publish your RFP.
Answer follow up questions
There’s quite a bit of nuance involved in building or updating a website. Consequently, interested agencies often have follow up questions after you issue your web development RFP. Collect questions during the Q&A period and provide any follow-up information. Remember, to ensure a fair process, it’s important that you provide the same information to all prospective vendors. So, update the RFP in your centralized RFP management platform, or send a single document with all of the vendor questions and answers out via email.
Final reminder
Because you can track and report vendor responses in real time with RFP management software, you automatically know which vendors are in the process of responding to your website RFP. However, if you manually manage the RFP process, you may not know which agencies plan to respond. So, if you haven’t heard from at least a few agencies when your deadline approaches, it’s wise to send your selected suppliers a friendly reminder that the RFP is due soon.
3. Evaluation
Review and score the proposals
After your final submission deadline, gather your proposals. To begin, check them all for compliance and completeness. Next, it’s time to review and score your website proposals. If you have RFP software, it will use RFP automation to quickly score closed-ended questions.

For more complex, open-ended questions, engage your stakeholders. For example, ask your IT team to review technical answers. Then, assign any design and customer reference sections to your sales and marketing team to score.
Encourage stakeholders to keep the project scope in mind and make notes about how they evaluated responses. Sometimes, if there are disagreements between evaluators, these notes help the team make a final decision.
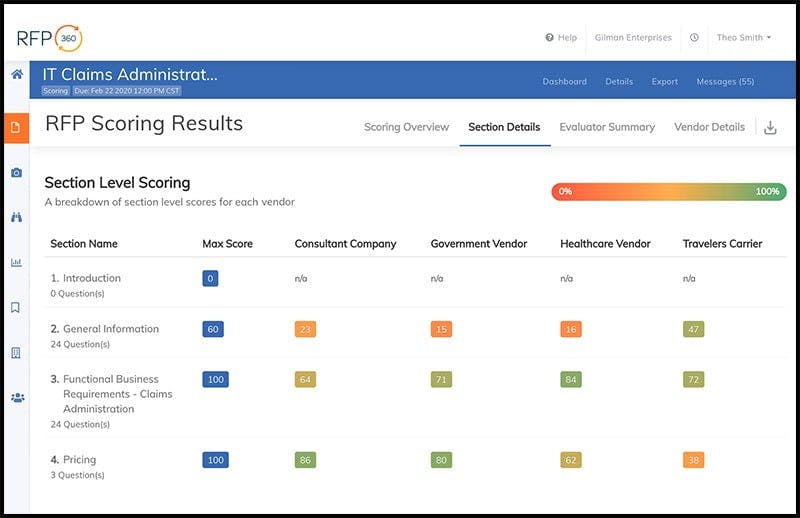
See how vendor scoring looks in RFP software.
Once your evaluators score all of the questions and sections, you can apply weighted scoring to help prioritize the factors that are most important to your organization.
Select a winner
Hopefully, as you compare your section and overall scores, you will have a clear winner. Next, reach out to that agency to begin contract negotiations. Generally, it’s best to wait until the contract is executed to announce the final winner of the RFP.
How to respond to a website RFP
For digital design and marketing agencies, responding to website RFPs is an essential but time-consuming part of winning new business. Indeed, answering RFPs is fairly straightforward. However, if your win-rate isn’t reflective of your efforts, you may want to brush up on RFP response best practices and fine-tune each element of your proposal.
Website proposal best practices
Don’t bid on every RFP
It’s understandably tempting to bid on every RFP. However, not every website RFP will be a match for the unique strengths of your agency. Unfortunately, many businesses who seek web services don’t know what they need.
In this situation, you can leverage the question and answer period to gain clarity and provide guidance if possible. Once you know more about the customer’s needs you can decide to bid or not to bid based on your likelihood of winning and the potential value of the business.
Determine the value of any RFP with this bid or no-bid checklist.
Plan your proposal process
If creating an RFP response is disorganized and messy, it may be a good time to explore your proposal process. Creating a clear process enables you to shorten your proposal timeline and improve efficiency.
There are several useful proposal project management strategies that organize the information, people and tasks involved in responding to an RFP. For example, you could try a project implementation plan or a RACI matrix.
Explore the proposal process in more detail by downloading this ebook: The proposal process ebook.
Leverage past proposal content
You may feel a little deja vu when you respond to web development RFPs. Indeed, many RFPs contain the same questions and may even use the same website RFP template. So, save yourself some time and instead of hunting for previous responses in old proposals, create a proposal knowledge library.
While some agencies manage their content in a spreadsheet or Word document, these strategies often lead to dated and difficult-to-find responses. Consequently, the popularity of proposal software is growing. Indeed, RFP response software improves efficiency and effectiveness by centralizing the proposal process.
To discover how RFP response software works, download the ebook: Measuring the value of RFP software.
Take time to review and revise
When your proposal is complete, be sure to undertake a careful proposal review process. Enlist a colleague who hasn’t been involved in writing the proposal to bring fresh eyes to the response.
Look for compliance as well as common mistakes. For example, does the proposal tell a story? Does the tone and style match your brand? Will the proposed website meet all the business’s requirements? And, finally, check for any typos, grammatical errors or inconsistencies.
Tips for polishing each part of your website proposal
When competing against similar website solutions, it’s important to make your proposal memorable. The best way to do that is to use each part of the proposal for a specific purpose.
Examine your executive summary
Your executive summary is the first thing your buyer will read. Therefore, you need to make it as memorable as possible. The reader will likely skim the letter so use formatting to your advantage. Be sure the executive summary letter also includes your differentiators and how you’ll enable the customer to reach their goals. The language should be fairly formal and the letter should be no longer than a couple pages.
Download this template to enhance your executive summary.

Don’t neglect your RFP cover letter
Directly after your executive summary, include your RFP cover letter. Most cover letters add little value to the proposal — so take the opportunity to make yours stand out. Create a connection with your proposal evaluators by telling a success story, expressing your enthusiasm and sharing your passion for the project. The RFP cover letter can be slightly less formal than the executive summary. So, feel free to be more conversational and approachable.
Start your own RFP cover letter with this template.

Master your messaging
While using previous proposal responses saves time, it’s important to review them regularly. Ultimately, if they aren’t connecting with your reader they aren’t doing you any favors. There’s a science and art to creating winning website RFP responses. Find a balance between conveying your expertise and sharing your enthusiasm for the project. Finally, it’s important to remember to use simple, jargon-free language so any evaluator can understand the proposal.
Sample website RFPs and proposals: Templates and examples
As you begin building your own website RFPs and proposals, draw inspiration from examples. When you’re ready, pick a template and start customizing it to meet your needs.
Website RFP templates
- Website redesign RFP template – Franklin County, North Carolina
- Digital project RFP templates – Oldspeake
- Web development RFP template – Rock Hopper County
Helpful website RFP examples
- Website redesign RFP example – W3C
- Example RFP for Website discovery, design and development – The Rockefeller Foundation
Website proposal templates
Real-life proposal examples
- Website design proposal for Asheville, North Carolina – Paveya
- Web design proposal for Mandeo Signage – Beashel Media
- Website redesign proposal for Stanford Law School – New Signature Creative Technology
Ultimately, investing time in the RFP process pays off in the long run. Whether you issue or respond to a website RFP, you can use the process to your advantage.
For more information, explore these additional RFP and proposal resources:
Additional resources for web service RFP issuers:
- The future of RFPs: Insights from industry experts
- The easy way to do weighted scoring
Resources for agencies responding to website RFPs:
- Measuring the value of RFP software ebook
- Proposal automation: Benefits, capabilities and how to prepare