Company Performance Metrics
The leader in response intelligence, trusted worldwide
$800B+
in total opportunities managed
25+
of the Fortune 100 use Responsive
8.7M+
Q&A pairs maintained on the platform
2000+
companies around the world
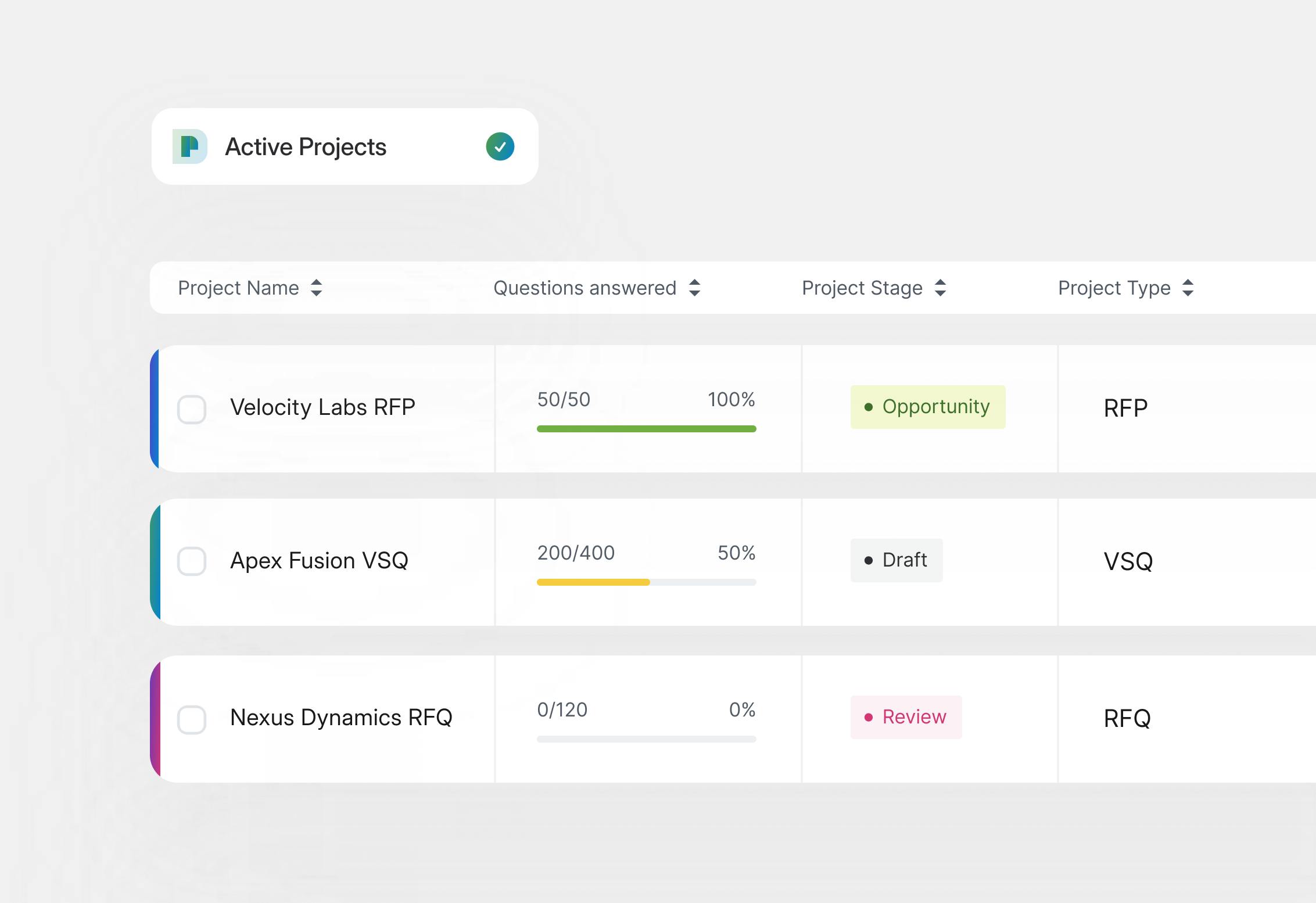
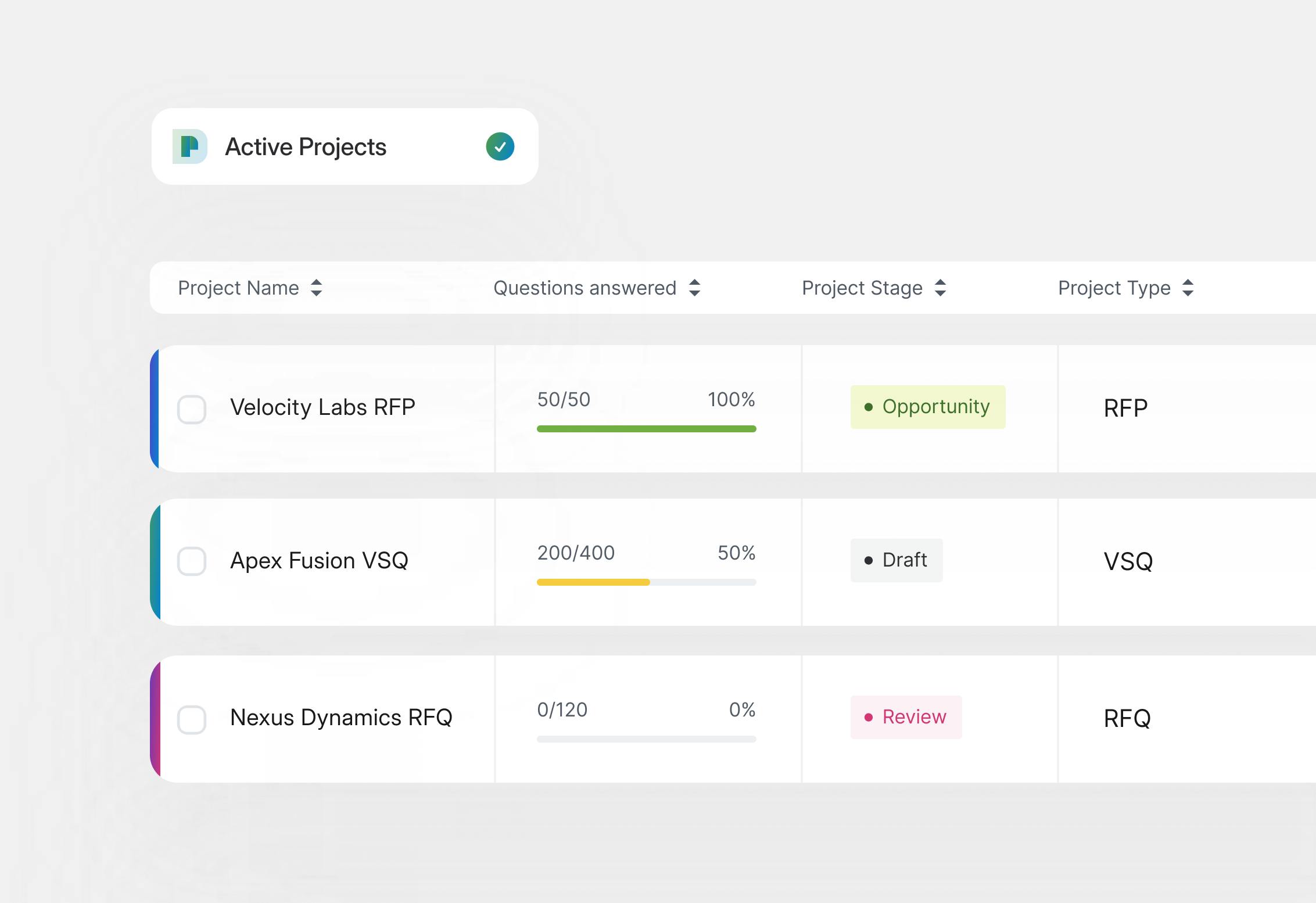
The AI platform for every team in your organization

Bid & Proposal Managers
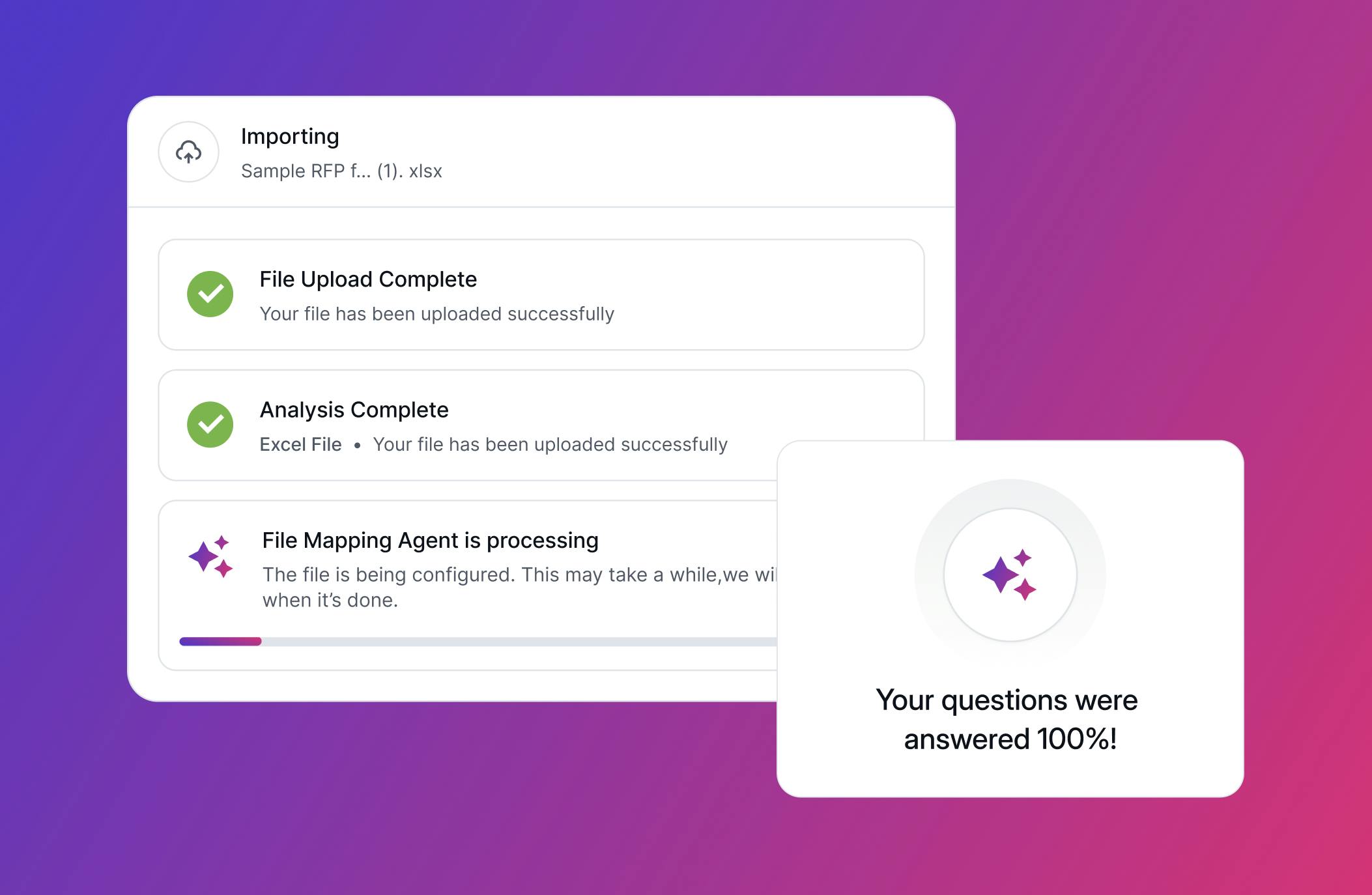
Responsive AI drafts your answers and manages collaborative workflows so you can deliver winning responses to RFXs, questionnaires, and assessments 80% faster.

trusted by the best
#1 RFP response software on G2 for 4 years and counting




Unlocking knowledge to drive profitable growth
“For every $1 that Microsoft invests in my team, I estimate a return on investment of $746. In the last year, the team contributed $8.5B in revenue. We have seen really massive growth over the past few years and we couldn’t have done it without Responsive.”
$17M
saved in response cost
21,100
hours saved in response time

Carrie Jordan
Global Director of Proposals at Microsoft
“We were able to reduce the time maintaining our content library by 50% through the elimination of writing/editing tasks involved in each RFP response, and AI Assistant has contributed to our increasing win rate.”
15x
return on investment
50%
time reduction

Autumn Wenner
Senior Specialist RFx Enablement & Content at JAGGAER
“As a proposal manager, I appreciate a well thought-out response. Responsive was the only vendor that provided a comprehensive, thoughtful, non-boilerplate, strategic response that was clearly written for us. It answered every question thoroughly.”
1000
SMEs and field sellers using Responsive AI
50%
faster drafts

Becky Beard
Global Proposal Team Manager at Qualtrics
"I answered 90% of a 300-question security questionnaire using Responsive. Our security lead said if it weren’t for Responsive, she would have worked the entire weekend."
30
mins to proposal draft
90%
completion of VSQs with Responsive AI

Roger Bedore
RFP Team Lead, Perceptyx
“It could take 5 to 10 minutes to manually find something in the library or to take two things and merge them together. With AI Assistant, it is actually answering, on average, our questions in 30 seconds.”
67%
increase in proposals submitted
93%
RFP go-forward rate

Andrew Mersman
Senior Director of Solution Consulting at Netsmart
“(Responsive) makes salespeople aware that not only do we have this great team working for them, but we have this great platform that can serve them in any part of their sales cycle. “
25%
reduction in response creation time

Nick DeMarco
Sr. RFP Content Writer at Payscale
Strategic resources for strategic response teams