Give a person a fish, they’ll eat for a day. Teach a person to fish, and they’ll eat for a lifetime. Surprise all the end users of your new software purchase with a fishing trip and they’ll wonder, “Do I have to do this, and how do I get off this boat?”
As a proposal manager with a shiny new Responsive lure guaranteed to attract every big fish you can reach with a cast, sometimes it feels like you’re stranded on dry land with a map to the fishing hole but no way to get there.
Introducing new software into your sales enablement tech stack and workflow is no joke. Change management is a sophisticated discipline that examines the processes behind organizational transformation. It’s way too deep a rabbit hole to fall into here, other than to say that 99 out of 100 proposal managers I work with during Responsive onboarding don’t have any specific experience in change management or software deployment. Which can make the prospect of convincing end users that their jobs and lives will improve with Responsive somewhat daunting.
As soon as I get my chance to work with the person or team in charge of deploying Responsive — whether it’s a proposal manager, sales manager, or IT specialist — I recommend inhabiting the following mindset: “How do I set myself up for success?” Now we have a bite-sized challenge we can overcome, rather than an amorphous source of anxiety such as “change management.”
My response to the question, “How do I set myself up for success?” is “Follow 7 steps to improve user adoption.” Let’s roll through them.
#1: Get executive buy-in
Trying to implement any change without executive buy-in is akin to growing a garden without any seeds. The need and desire may be there, but you just don’t have anything to get started. So take that need and desire and use it to build a business case for adding Responsive to your sales technology stack.
This all has to happen before deployment even appears on the horizon. Gaining and maintaining buy-in from managers and executive sponsors will be critical to making end users more receptive to your excitement and the possible benefits. According to Steve Silver at Forrester, a leading global research and advisory firm, “Every business case must have an executive to champion the investment.”
To build the business case, Silver advises to call out timing of adding Responsive (i.e., answer, “Why now?”), identify risks and dependencies (key to which he includes this nugget, “Tie the consequences of not using the technology to failure to meet specific goals that a sales organization has committed to attaining”), and clarify budget allocation and source of funding.
After you secure executive buy-in for the purchase, you’ll need to keep them engaged with monthly or quarterly status updates on implementation and Responsive benefits. It’s important to obtain and maintain their endorsement so that they continue to encourage their teams to use Responsive.
Here’s an email template of what one of the initial updates might look like.
SUBJECT: Responsive has already accelerated response time by 40%
Hi [EXECUTIVE NAME],
We’re off and running with Responsive , and I wanted to give you a quick update on how it’s going:
-
- [X#] of end users are now using Responsive
- We have used it to respond to [X#] of RFPs this month
- Compared to the same month last year, we responded 40% faster to RFPs
- Of the RFPs submitted this month, we know we won [X#] at a valuation of [$X]
End users are picking it up quickly: “It takes about 10-30 minutes to train the client-facing teams on how to search for information in Responsive.”
As we continue to add content to the Content Library, we expect to see an even greater leap in proposal quality, greater usage of Auto Respond functionality, and more efficient workflows.
I’ll send another update next month, but feel free to reach out if you have any questions!
Thanks,
[YOUR NAME]
#2: Make sure you have bandwidth
Before you kick off your Responsive implementation, make sure you have an accurate expectation of the amount of time you’ll need to dedicate to the project. It will require some extra bandwidth. On average, expect to spend about five hours per week for the first three to six months.
Some Responsive admins prefer to assign their regular duties to another team member so they can “cram” on Responsive. They’ll spend 15-25 hours per week to focus solely on the rollout and learn Responsive as quickly as possible. Then they’re able to pare back to a few hours a week. You’ll need to determine which method works best for your team and goals.
As far as what you’ll be doing with that time, here’s an overview of what to expect:
- Deployment processes: From generating excitement to coordinating with IT, and from amassing content to scheduling training, you need to balance your daily workflow and responsibilities with what’s expected of you during deployment. This will be a short-term issue. While we’ll be there to lend you support, you need to make sure your bandwidth can handle being the point person on this project.
- Ongoing “office hours”: End users will have questions, especially at the outset. And every time there’s a new hire in sales or pre-sales or proposals or customer support you’ll need to make sure they’re trained and able to thrive in Responsive. Plus, you’ll want to encourage feedback, negative and positive, to adapt your usage, increase functionality, or add integrations in the future.
- Driving response management processes: Any tool is only as good as the processes behind using it. Even a hammer has to be swung accurately to hit the head of a nail. A huge benefit to AI-enabled tools like Responsive is that it will be able to automate most of your existing manual processes. You will still need to work behind the scenes to execute schedules, push collaboration buttons, and drive deadline management. In other words, the robot can swing the hammer as long as you put the hammer in its robotic appendage.
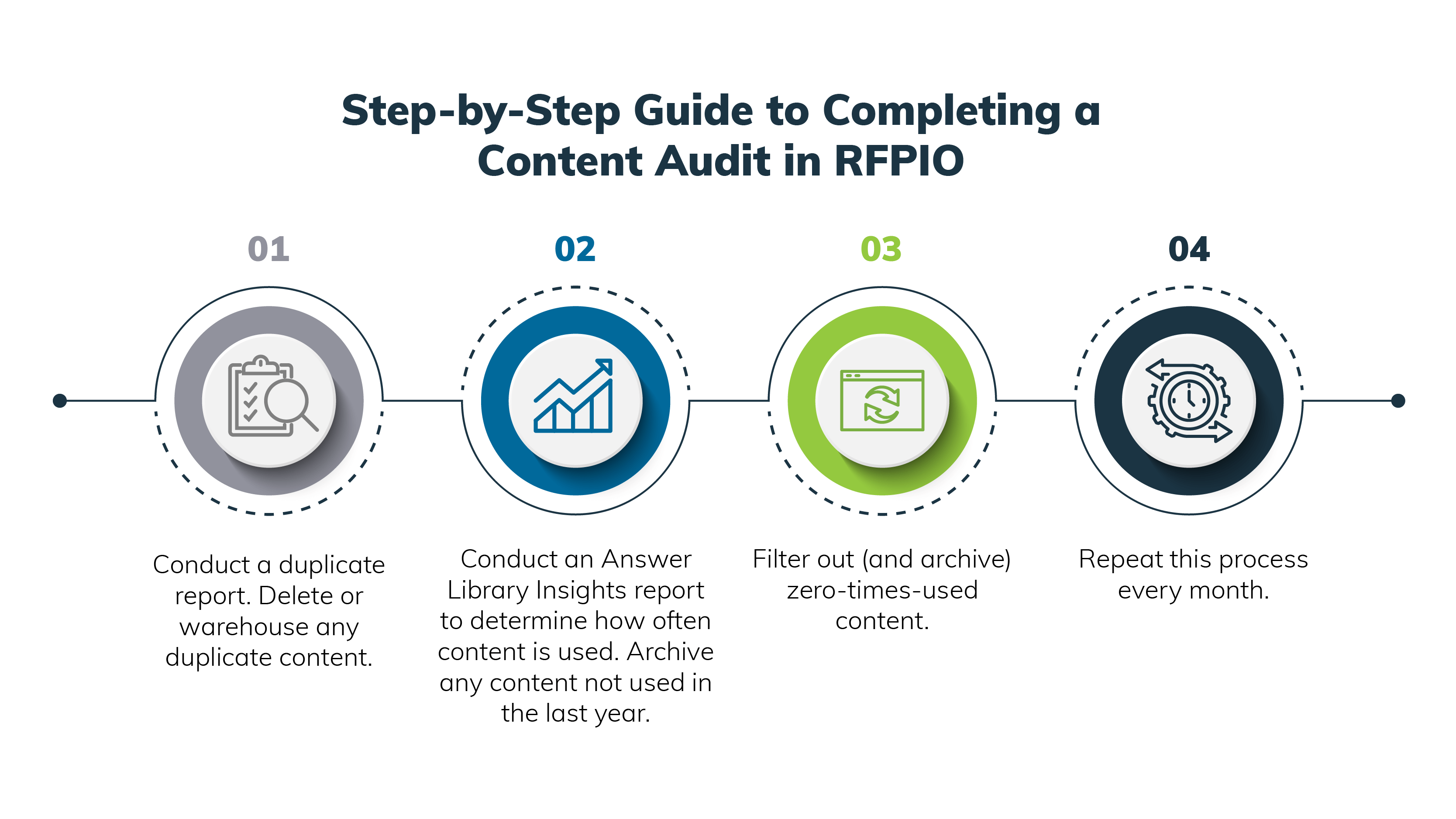
- Auditing content: Do a full content audit to make sure you are starting off with a cohesive, succinct Content Library. Watch this webinar to learn more about completing a content audit in Responsive, or follow these four steps to set your Content Library up for success:

#3: Admin team, assemble!
Make sure to recruit admin team members from each department that needs to be involved, and has the bandwidth to help with implementation, rollout, and Responsive day-to-day operations. Sometimes admin teams are made up of only one or two people, and that’s okay, too. Whatever the makeup, they will in turn be responsible for evangelizing Responsive, reinforcing the value message from executive sponsorship, and liaising with you to provide team-specific training for end users in their department.
For larger, global organizations, the admin team will also be responsible for figuring out a rollout plan. They’ll determine which departments get onboarded first, taking into consideration metrics such as proposal volume, knowledge sprawl or content silos, and collaboration challenges. They’ll also develop a repeatable onboarding process that can be turnkey for new hires or other new end users.
This team will continue to exist beyond the initial deployment of Responsive. Their meeting cadence will likely be weekly at first, but that cadence will slow down to monthly as you meet a critical mass of end users.
The admin team will also create and monitor milestones that mark success and check in regularly with leadership to report on the milestones. It will be responsible for communicating Responsive’s value to leadership and end users, promoting transparency for feedback and user expectations, and overseeing the strategy for #4…
#4: Generate excitement through an “awareness campaign”
Start generating excitement, even if you’re still finalizing the purchase. Involving your power users during the early stages of launch will increase the likelihood that they’ll use new software by 55%.
You can do this by setting up an internal email campaign. In addition to informing end users what’s coming, this will also get the organization used to hearing from you about Responsive training and product updates. Ultimately, you want to provide clear concise answers to the following questions that are common to end users:
- Why do we have Responsive? (e.g., “To automate manual response processes, streamline content management and access, and create higher quality proposals.”)
- Why is Responsive exciting for me? (e.g., for a sales end-user, “Locate answers to prospect questions in near real-time based on updated content that’s searchable from the application you’re already working in.”)
- How will it help me do my job better? (e.g., for pre-sales end-user, “Spend more time creating innovative solutions instead of answering the same questions over and over.”)
- When will I be trained on Responsive? (e.g., “Go-live for Responsive is XX/XX/20XX. Your department is scheduled to be trained the week prior to that go-live date.”
One of the first couple of emails should come from the executive sponsor (some proposal managers like to send a short teaser about an impending big announcement about changing the game for sales enablement). It will validate the addition of Responsive to your sales tech stack while communicating a high-level value proposition of improvements in productivity, efficiency, and outcomes. It will also set the expectation of cooperation and collaboration among end users to plow the road for your deployment.
Make each email short and informative. Respect your readers’ time. Include links for more information for end users who choose to learn more. Set up the next step in the process. Here’s an example of an announcement email to get you started.
SUBJECT: Announcement: Help with sales response and content is on the way!
Hi everyone,
I’m excited to announce that we are adding Responsive — one of the best AI-powered sales enablement solutions available today — to your toolbox in the next few weeks. Responsive will save us a bunch of time, allow us to focus on improving response and proposal quality, unify all sales content, and improve how we collaborate.
You’ll receive more information about Responsive from me or your manager as we finalize the rollout plan. I’ll also schedule you for a quick training so you can hit the ground running (no worries, Responsive is super intuitive and will integrate with other apps you’re already using!).
Meanwhile, learn more about how Responsive will make life easier and more productive:
- Expand sales intelligence and personalize sales documents with RFP automation software
- How Microsoft saved an estimated $2.4 million with RFP software
Let me know if you have any questions. You’ll be hearing from me again soon!
Thanks,
[YOUR NAME]
#5: Train yourself
You’re the tip of the spear on this project. No matter how much help you have from your admin team, executive sponsor, IT, or evangelized end-user base, you’re going to be the person handling initial questions. Even when you tell everyone that they’re free to create a help ticket of their own with Responsive, they’re going to ask you first.
Best to be prepared.
During onboarding, we’ll take you through extensive training until you feel comfortable with the tool. We’ll also be available when something arises that stumps you. But you can also refer to the following for help, too:
- RFPIO Help Center (Responsive customers only): Access an Responsive self-guided tour and New User Training Checklist as well as expert insight into importing your first documents, organizing your Content Library, and more.
- New User Training Checklist: Follow this checklist to get the most out of your Responsive experience. Each step includes links to Help Center articles to set you up for success.
- Responsive Academy (Responsive customers only): Watch video training modules on project management, content management, and other powerful capabilities such as user management and Auto Respond.
- Customer webinars: Sign up for the next live webinar or dig into the on-demand archive of recent webinars for further instruction, product updates, and response management best practices.
#6: Schedule training by role
Responsive is an intuitive tool. Even so, we have your back when it comes to user adoption. Institutionally, we have prioritized it. You’ll recognize our efforts in user experience upgrades, the new learning management system (LMS) Responsive Academy mentioned above, and certification events designed to help you train end users.
Learning how to use Responsive is relatively simple. Eric Fink, Dynamics & Business Applications Specialist at Microsoft, said, “The first time I logged into Responsive, it took me about 10 minutes to get comfortable with the platform. After that, I quickly found responses to all of my open questions — seeing 100% value from the very beginning.”
Sales users are savvy. They can pick it up in an hour-long training. You should follow up with shorter, recurring training sessions to make sure they’re really using it, understand its benefits, and feel comfortable asking for help, if necessary. Respect end users’ time by training them only on what they need to know.
Again, manager buy-in is crucial here. Work closely with sales managers to make sure they fully comprehend the opportunity offered by Responsive. They will help you overcome any pushback from sales end users, who may hesitate at the request to disrupt their workflow for a training, no matter how short and helpful it may be. They will also help ensure their team is using the tool consistently.
#7: Monitor, collect feedback, adapt
The push for greater user adoption is never complete, but it can most certainly be less painful and onerous. The good news is that user-adoption pushback fades as win rates increase.
After the rush of your initial rollout, you’ll be re-investing some of the time you used to waste on all the manual tasks of building proposals and chasing down content and subject matter experts into Responsive administration. Beyond driving your underlying processes of project, content, and user management, you’ll also be communicating regularly with your admin team and executive sponsor.
Responsive makes it easy to report on usage because every action is captured within the tool and spun into insight for your desired output. However, you’ll want to gather anecdotal input as well. Speaking to end users and their managers about what’s working and what’s still a struggle with regard to Responsive or your response management strategy will help you adapt to future needs.
Depending on the size of your organization, you can expect to see value from using Responsive 90 days to six months after implementation. You may see value in as few as 35 days if you push it, but be wary of setting unrealistic expectations that can circle back around to sabotage the overall adoption.
Want to hear from someone other than Responsive? See how Hyland Software managed user adoption: “By making sure Responsive is something everyone can use… everyone is using it. User adoption has been outstanding.”